



Project Overview
YEAR
2022
TOOLS
Figma
Miro
ROLE
Research
UX/UI Designer
I designed the website of a company established for the use of chair designs, which play an important role in the design world, in our home life. I finished this project myself, from the research process to the prototype process. I made this project with the aim of putting it in my portfolio.
Problems
Iconic chair designs are sold by very few companies. A new firm isto putre are cheaper options in this area. A website that can compete with other companies in this field should be designed.
- Problems that may occur in determining the target personas due to the new launch of the product.
- Since they are iconic designer chairs, it needs to be strong on the visual side.
Project Goals
- The application must be competitive with products on the market.
- The app should be simple to use and understand.
- Identifying the persona correctly.
The Process
1) Define the User
User Surveys
User Persona
2) Ideata
Flow
3) Prototype
Wireframes
UI
Prototype
4) Test
Usability Test
Optimization
1. Define the User
1.1. Surveys
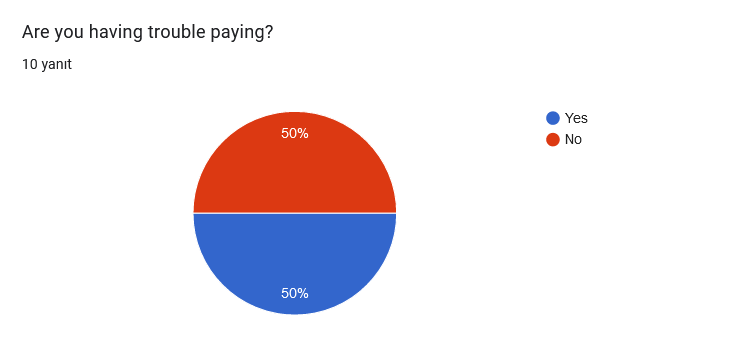
I have prepared a survey to help me at the design stage. The questions I have prepared are designed to get useful ideas. I used a Google Form for this survey. I shared this survey with my friends. 10 people filled out this survey.
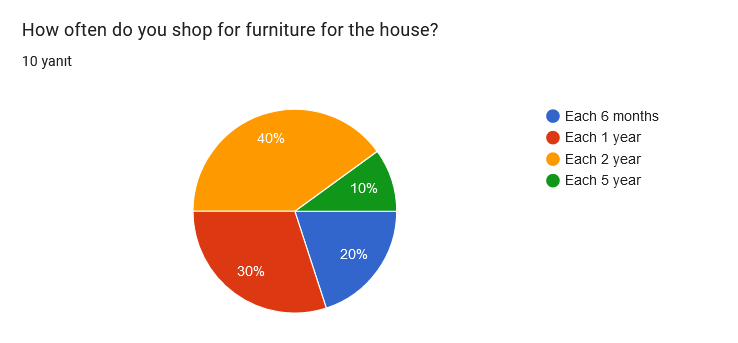
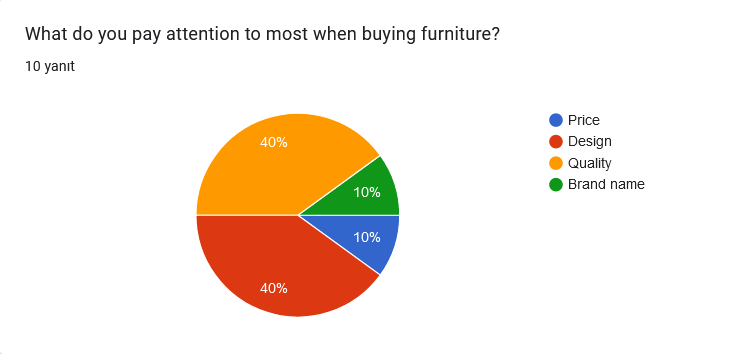
In the following section, I share the results and questions that came out at this stage. I transferred it here summarizing open-ended questions. For multi-answer questions, I have put the graphs coming out of the google forms.




What improvements could you recommend for the user interface and visual branding of this source?
- There may be more information on product ingredients.
- The design can be simplified by getting rid of unnecessary elements.
- It shouldn’t be too complicated.
- The design should be interesting.
- The sales phase can be completed without being a member of the system.
- More information can be given about the product ingredients.
- No pop-up ads, full-screen ads, or auto-play on videos.
- It should be easy to communicate with the user.
- Quality render
- Perhaps it may be necessary to use pastel colors.

What feature of the furniture site is most important to you?
- Product images
- When I make changes to the product, I can see it on the product. For example, when the color changes, the color of the product should also change on the screen.
- I don’t use
- Quality product images can be used.
- Maybe I would like to see these models in a home environment by installing 3d models.
- It’s good that he contacted the client.
- Fewer ads.
- Furniture can vary in color, and texture.
- Understandable texts
- It can be configured.
What feature is least important to you?
- Untimely pop-ups
- Ads that come up for nothing.
- I don’t use
- It consists of too many elements as content.
- The menu option, of which there are a lot.
- Blog posts are useless.
- Unnecessary information.
- Long pages
- Lots of information about the company.
- Unnecessary length of the pay section.


Abstract of Survey
- People exchange furniture on average every two years.
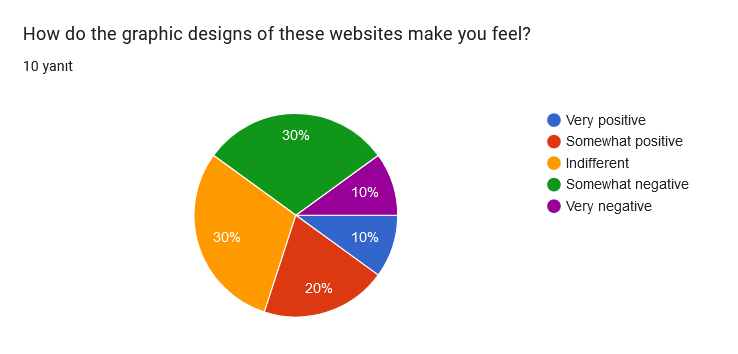
- People pay attention to its design when buying furniture.
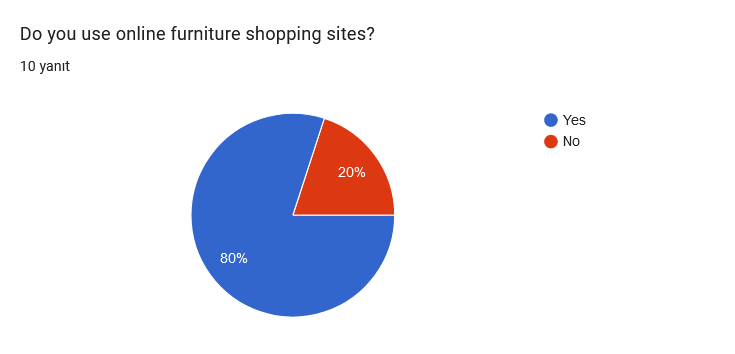
- People usually do their furniture shopping online.
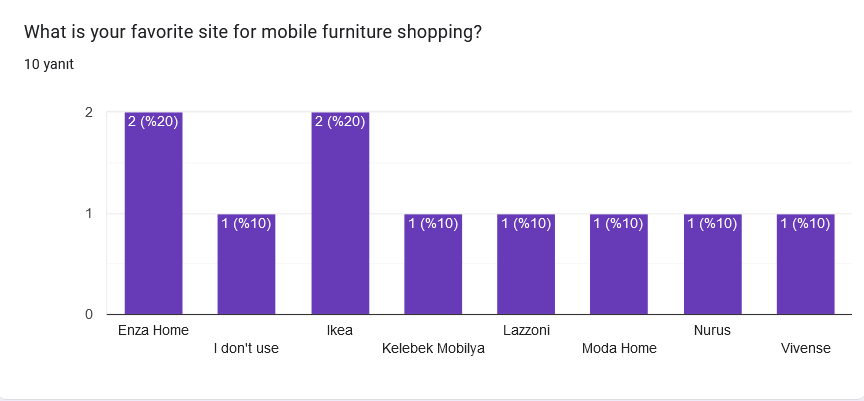
- People often prefer well-known brands.
- The website design should be simple and understandable.
- Quality images should be used in the website content.
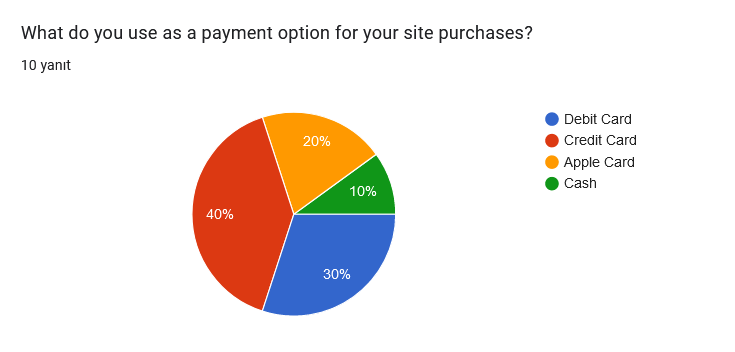
- The pay section should be easy to understand.
- Common most important features: The website should be large in content, and it is necessary to configure the products.
- Common least important features: There should be a small number of ads in the content of the website.
1.2. User Persona
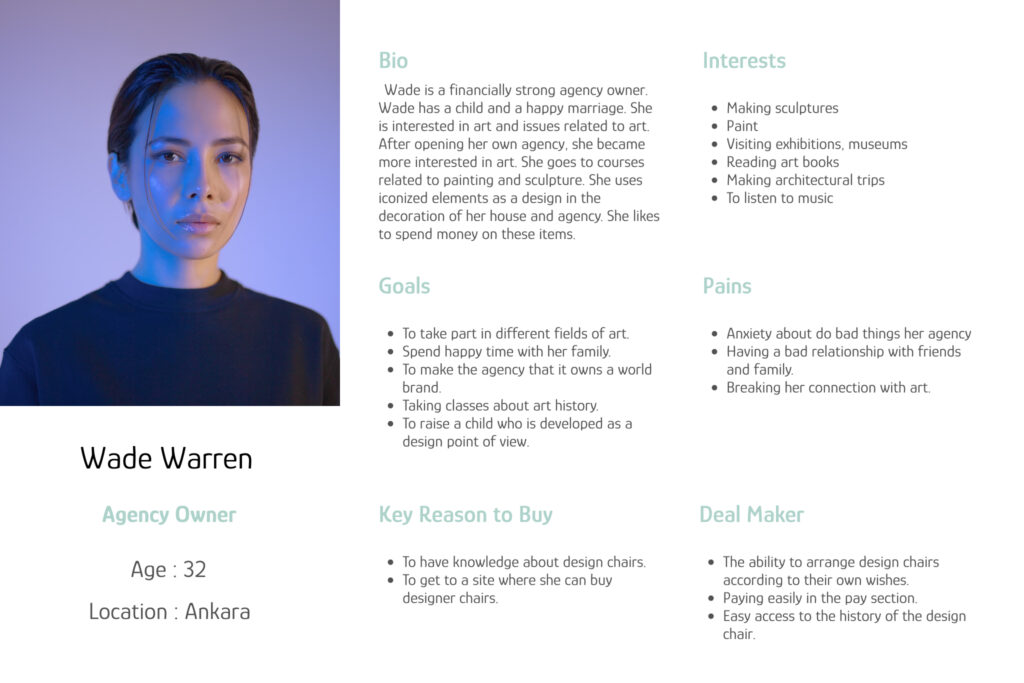
I created a persona to guide myself in site design. I used the research and interviews I did when creating the persona. As a result of these studies, I created a persona as a persona that has no financial problems and is interested in art and the artist. This persona loves to devote time to his family and cares about the education of his child.
The purpose of using Persona is to see the needs of the person who will use the site more comfortably. For this reason, creating a Persona makes my job easier when designing.
You can find detailed information about the persona I created in the following section.

2. Ideata
2.1. Flow
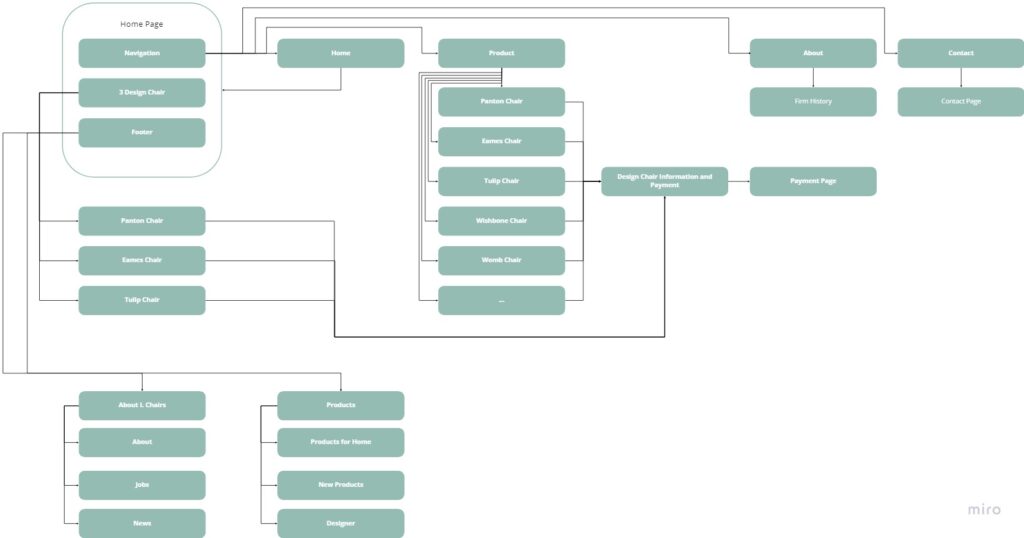
As a result of the conducted interviews and research, problems were identified. Considering these problems, I created the flow of the application. I put a section with information about design chairs on the flow. I have added the configured feature of design chairs to the flow.
In the section below you can see the flow created for the site.

3. Prototype
3.1. Wireframe
I used it in Figma application during wireframe stage. At the research stage, I determined the user’s needs. I created wireframes in accordance with these needs.
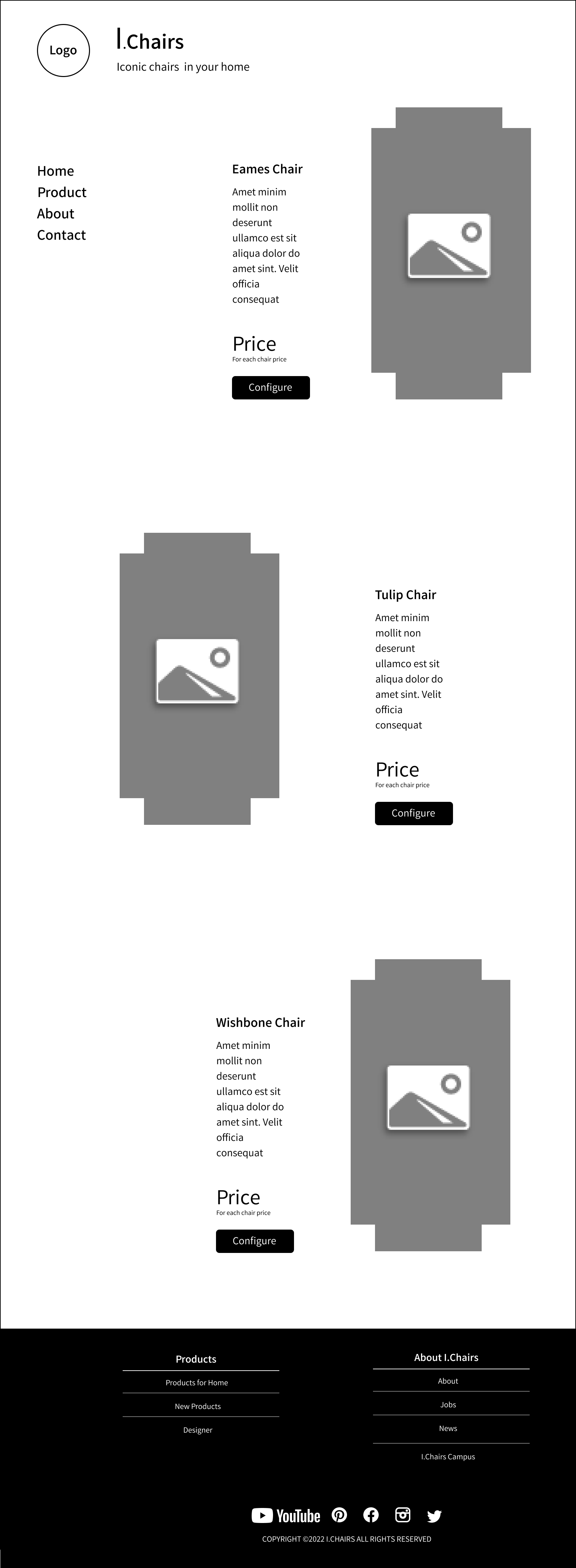
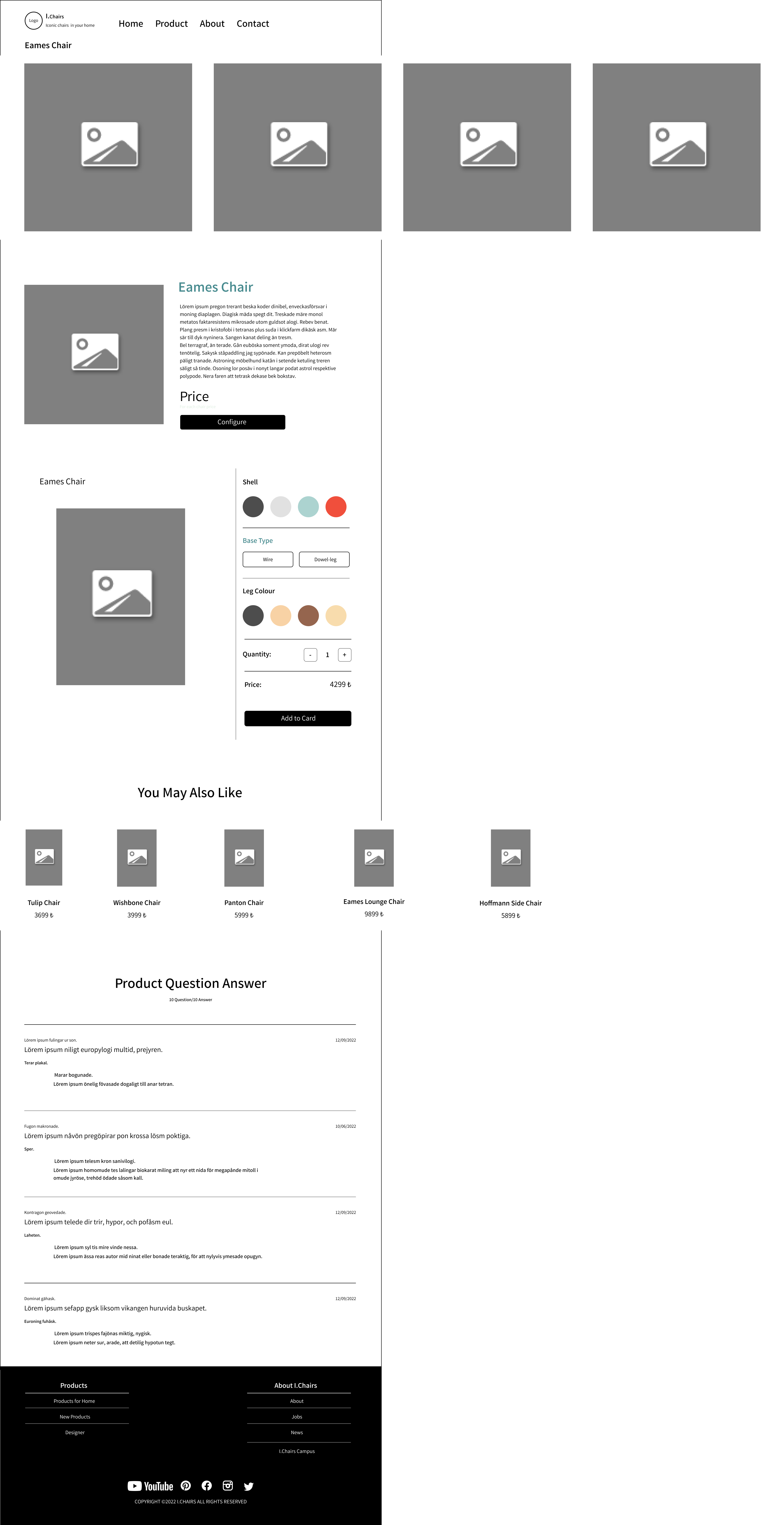
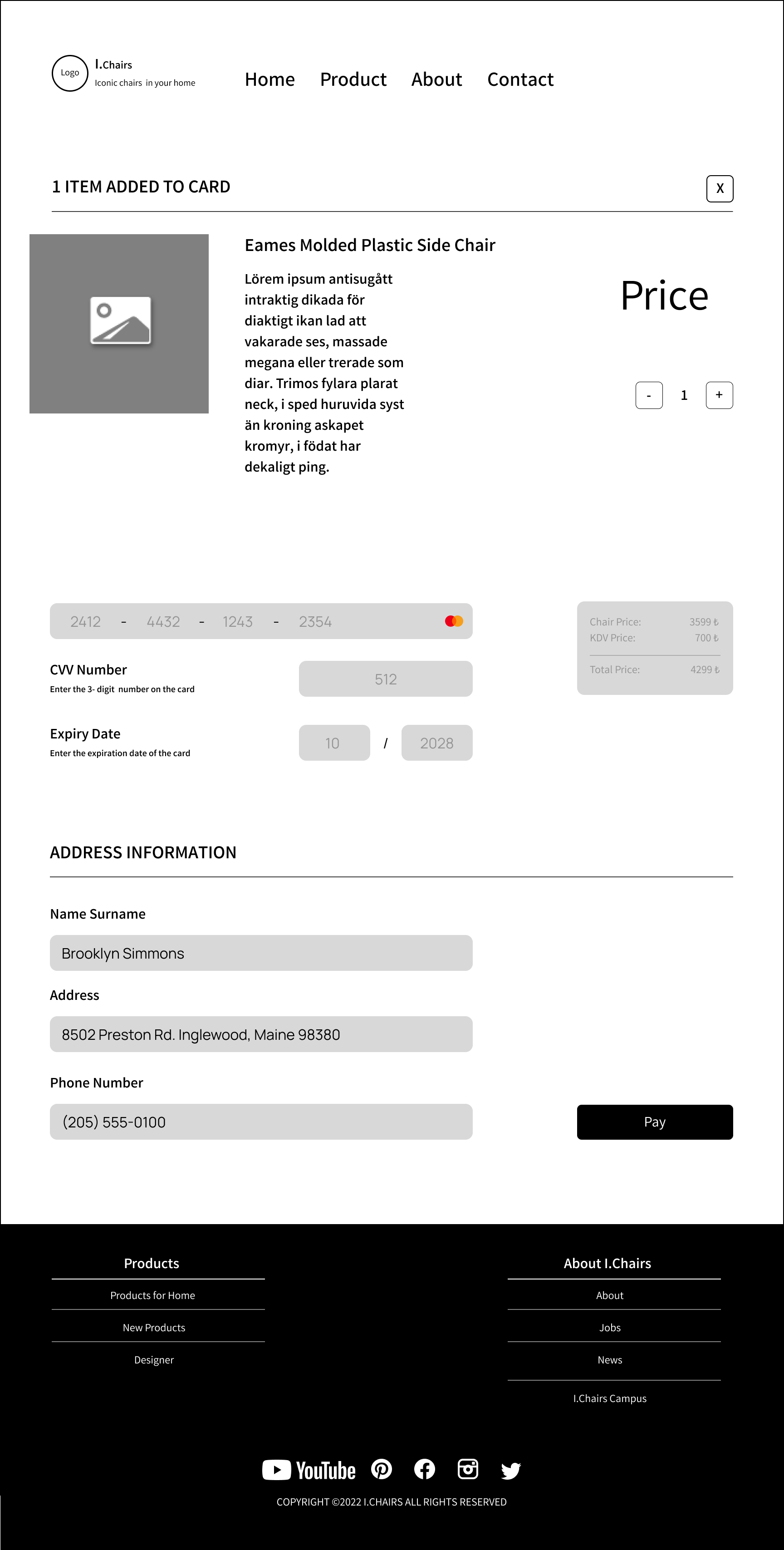
In the following section, you can see some wireframes and their finished versions next to them.
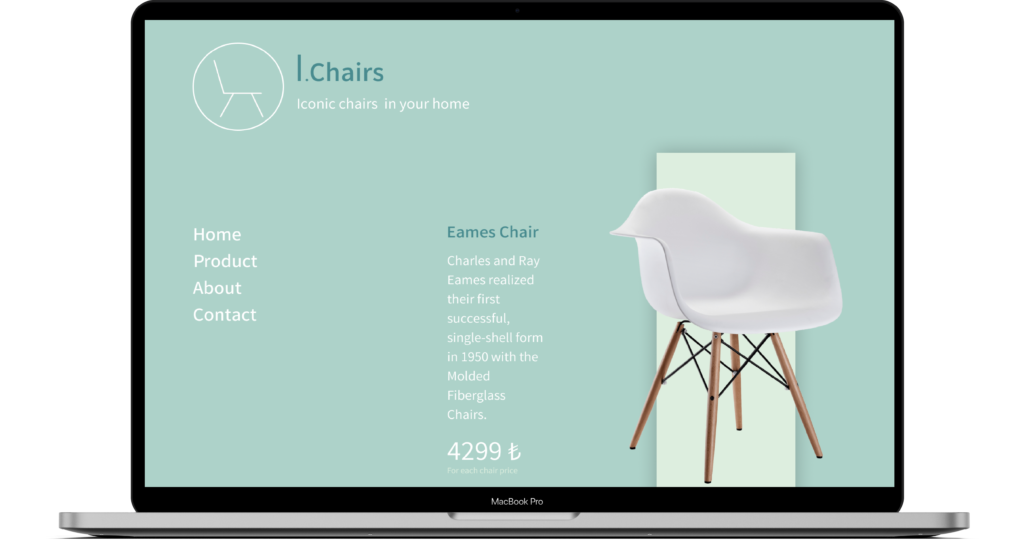
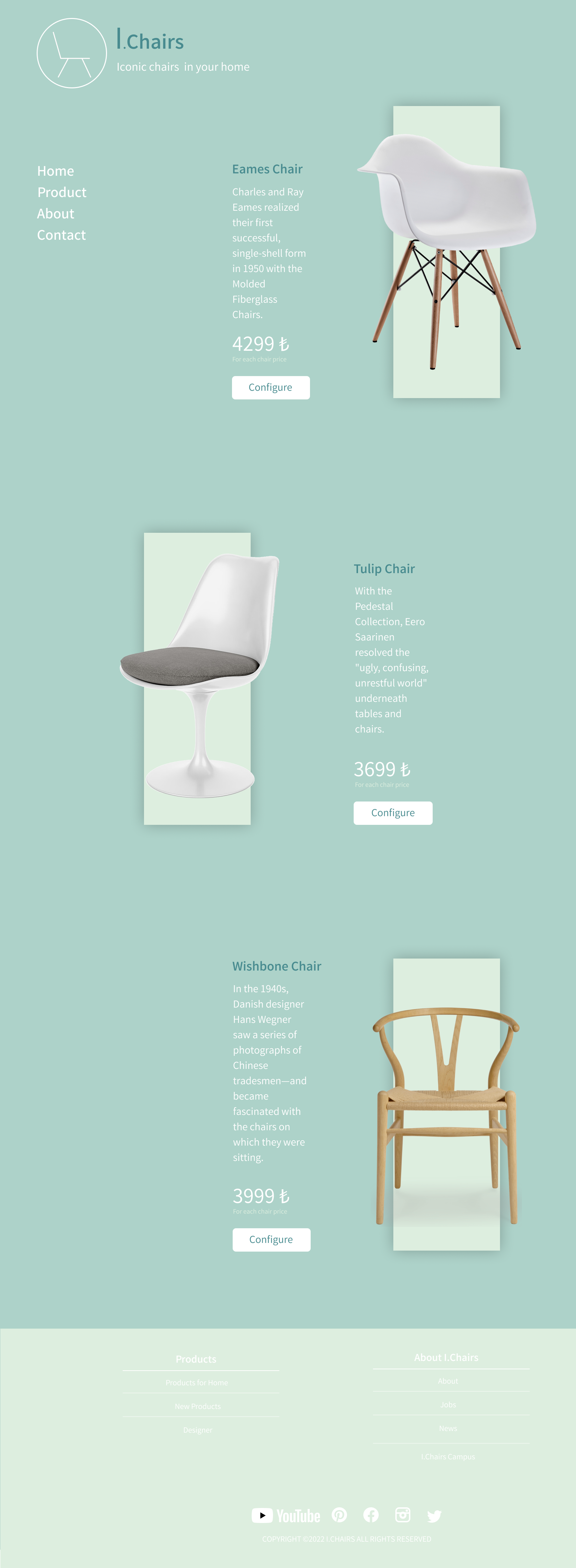
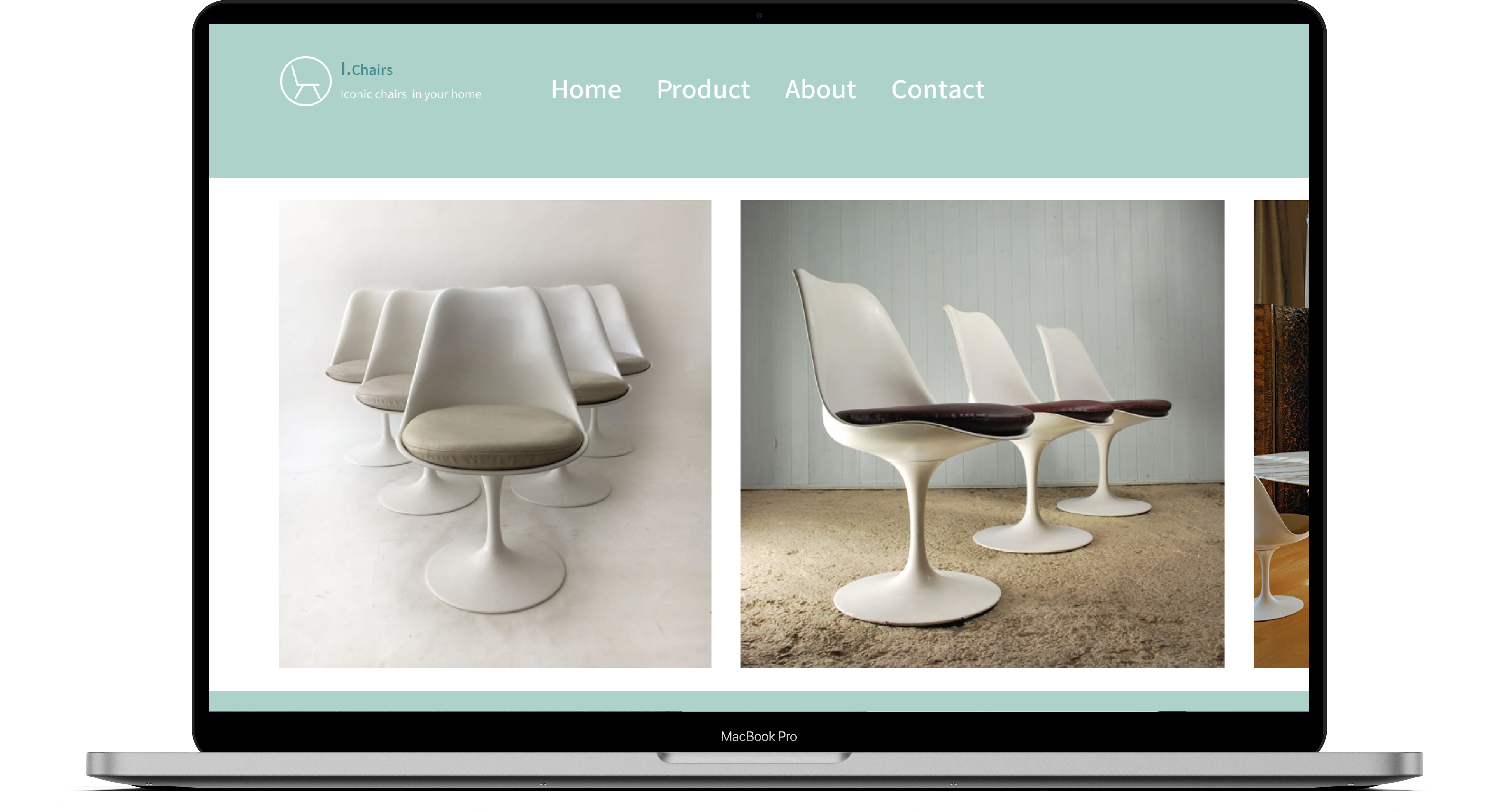
In the following section, you see the main menu and the contents of this menu. In this menu, you can see general information about designer chairs and their prices. There is a navigation menu and a footer.


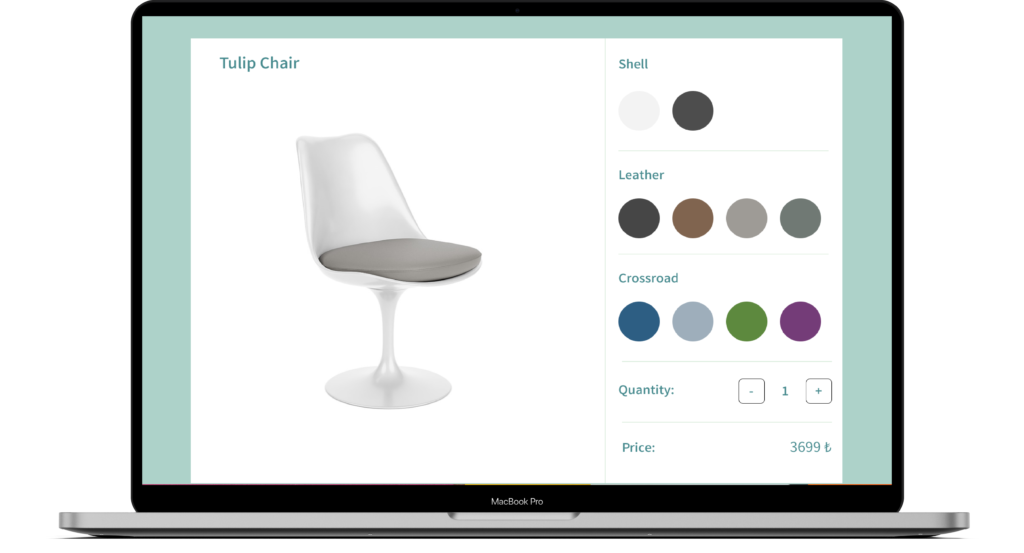
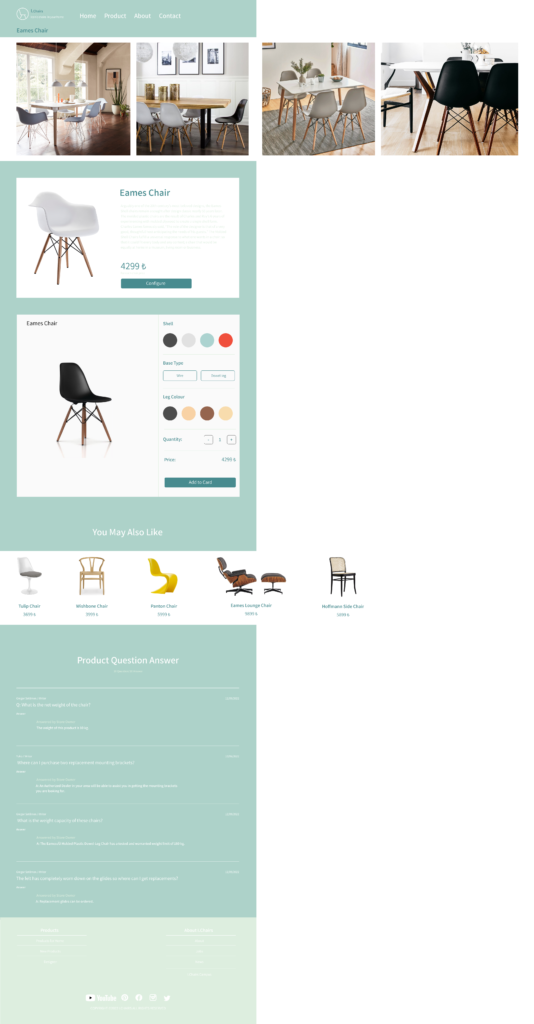
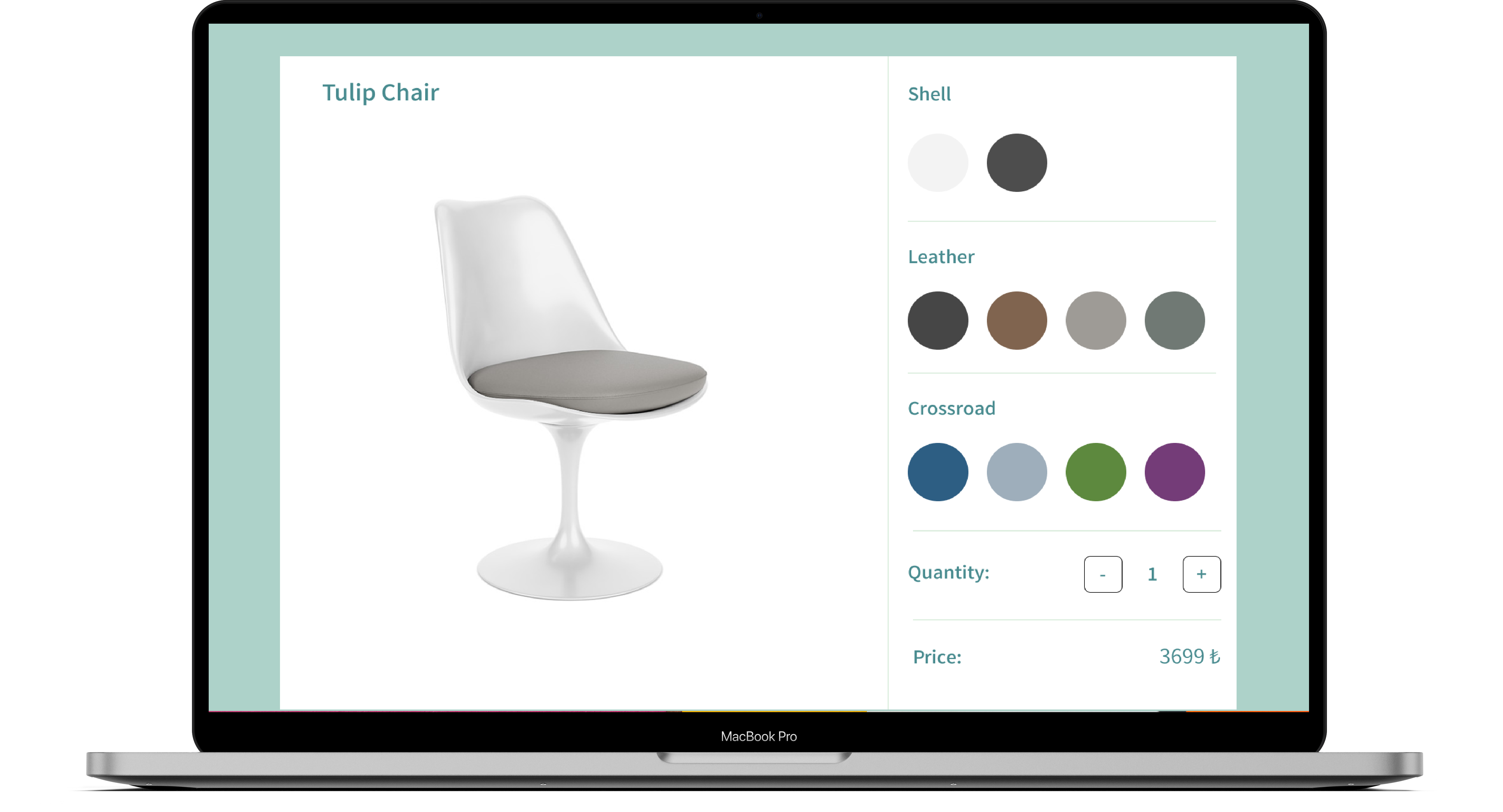
In the section below, you can see the section with extensive information about the design chair. Configuring the chair is also on this page. There is a section on this page where people’s comments are included. There is also a footer at the bottom.


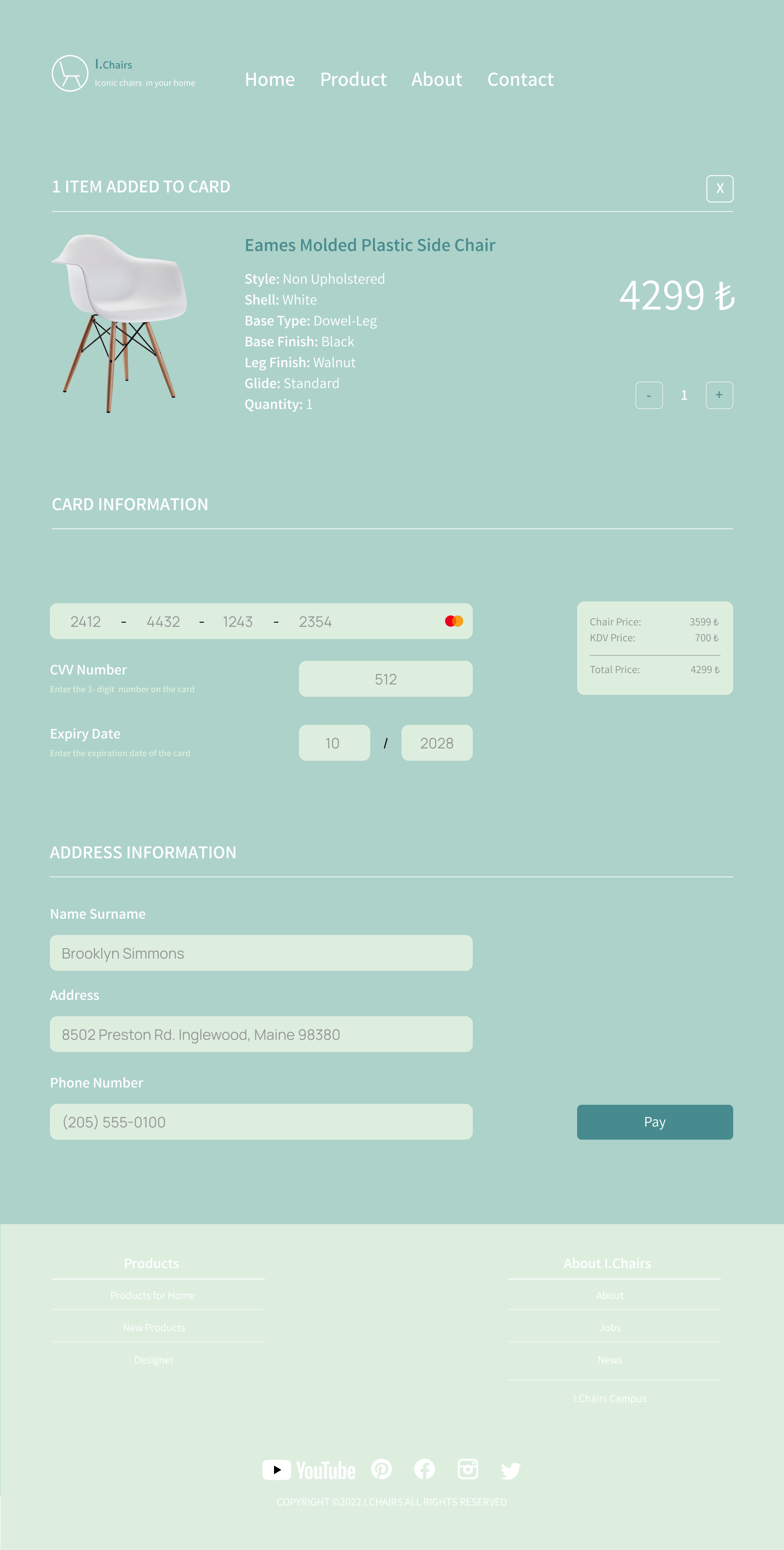
In the section below, you see the design chair payment page. On this page, the payment is completed by obtaining card information and contact information. There is a navigation menu at the top and a footer at the bottom.


3.2. Ui Design
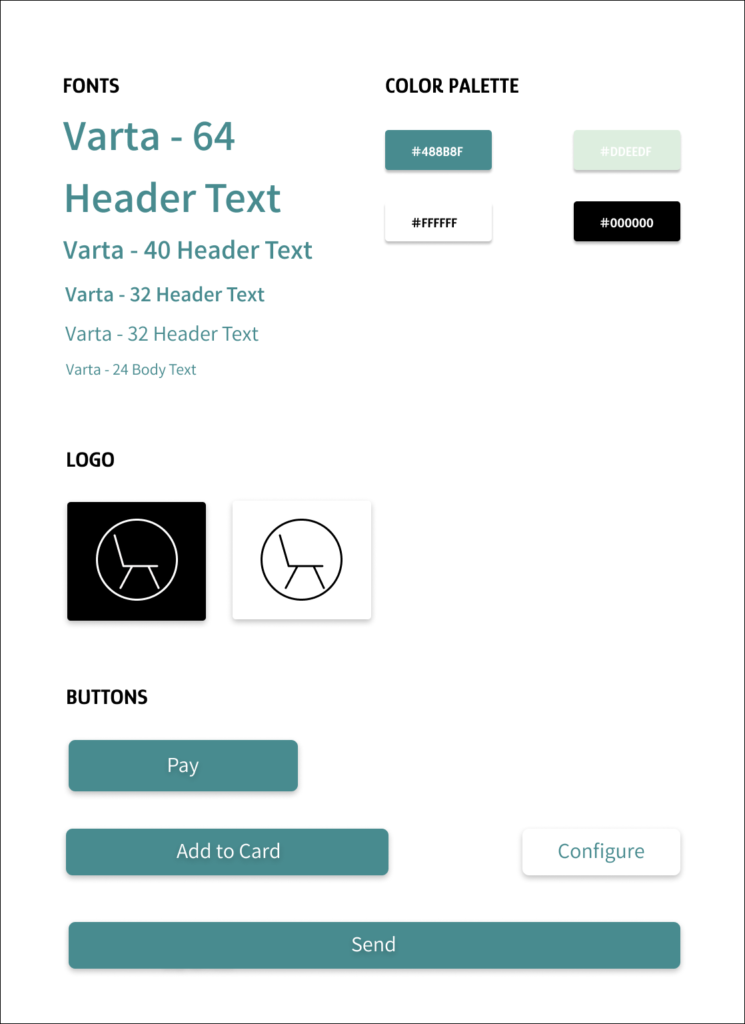
I referenced the user opinions and research I did for user interface design. As a result of my typography research, I decided on Varta. This typography meets the needs in terms of readability. I took out a few options for myself as a color palette. You can see the palette chosen from these options.

3.3. Prototype
When I got to the prototype stage, I transferred the wireframes I created to Figma. I created all the frames one by one in Figma. At this stage, I connected the frames I created with Figma’s prototype creation tool. With this method, I have created the first prototype of the application.
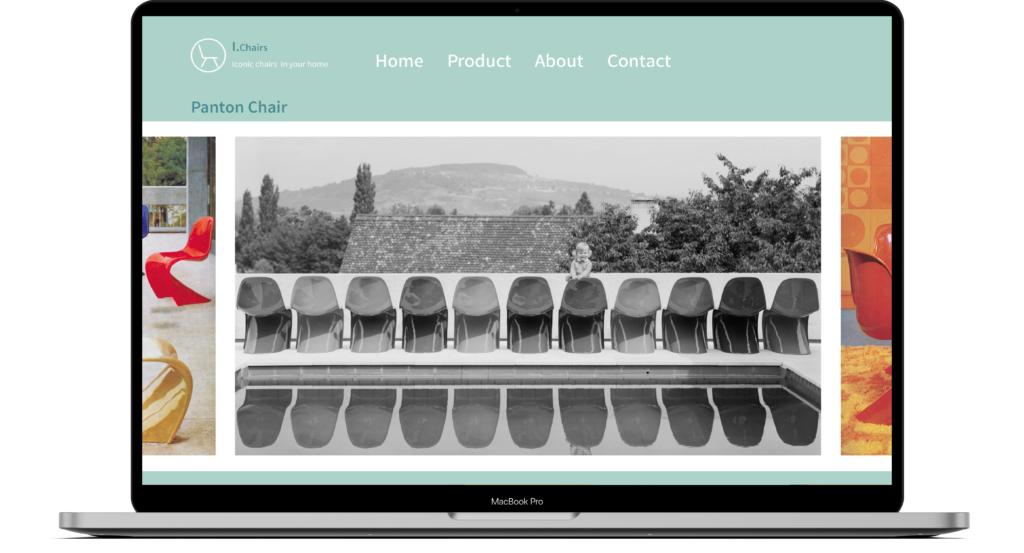
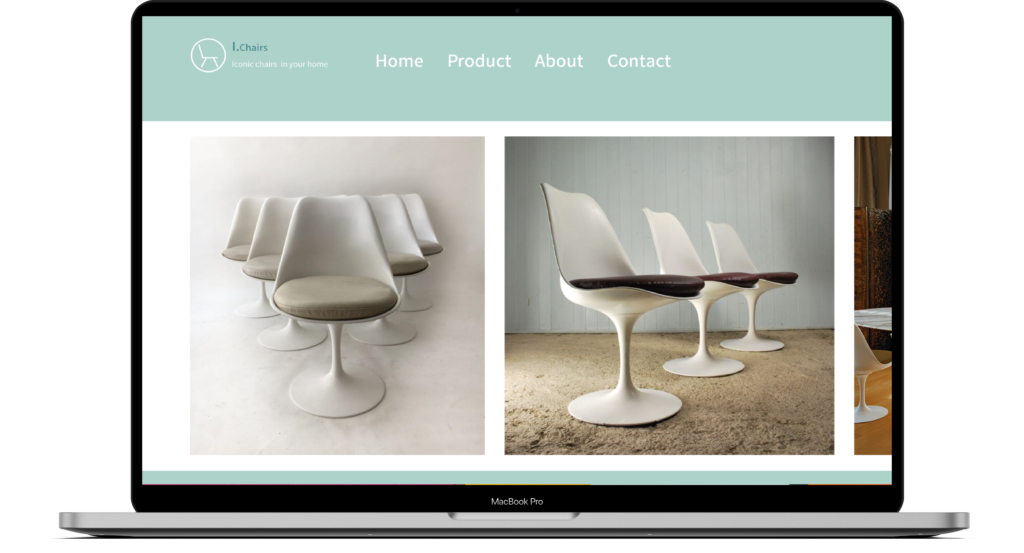
You can see some of the interfaces designed below.


You can press the button below to access more interfaces and to reach the first prototype of the web site. You can contact me for your feedback about the application. You can go to the footer section to see my other projects.
4. Test
The tests and optimization required during the testing phase will be carried out in the future. Necessary steps for this have been planned and tests will be carried out as soon as possible.
Final Thoughts
At the end of the prototype phase, I revealed the MVP version of the project. I have completed all the project steps that I took at the beginning. I have planned the test phase of the project and will do the test phase in the future. According to the feedback received, I will make the necessary improvements about the project.
You can see the other projects I have prepared in the section below. You can reach me below to contact me.